About
ようこそ
当サイトは、Tokiko Sanoのポートフォリオサイトです。

略歴
大学入学を機に東京に移住。
大学では英語学、言語学を選考。
大学卒業後、複数の大手企業で事務職、技術職(SE/プログラマー)を経験。
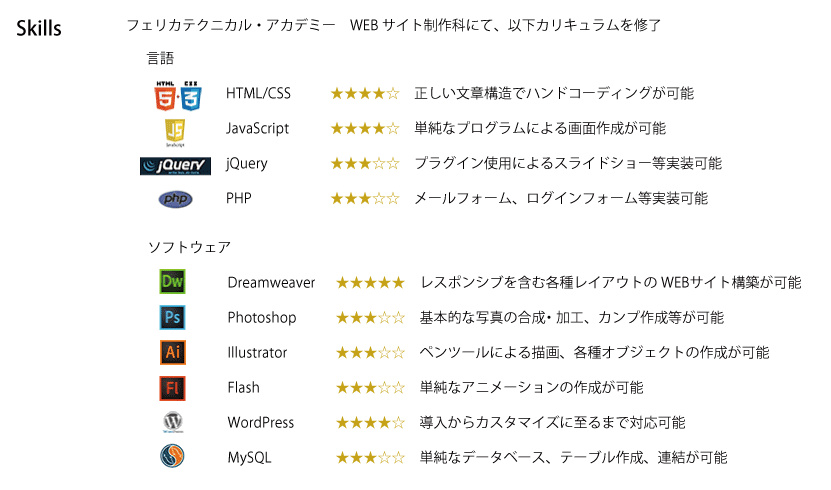
前職退職を機に、フェリカ・テクニカルアカデミーにてWEB制作の基本を習得。
6ヶ月の過程(2014年1月~7月)を経て同校を卒業。
いったんはシステム開発の現場に戻るも、2017年にインターネット広告代理店にWebデザイナーとして入社。
上記現場にて、コーポレートサイトやECサイトの制作に従事。
2018年、上記退社後、フリーランスエンジニアに転向。
2020年まで業務系システム開発のSE/プログラマーとして複数のプロジェクトを経験。
2021年よりWebシステム開発の現場で複数プロジェクトに参画。保守業務に従事。
フロントエンド・バックエンド開発の知識・経験を蓄積しつつ、現在も活動中。
WEBサイト:











.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)











.png)